All Things about Best HTML Editor for macOS 10.15
There was a time when creating a webpage used to be a hassle; complicated and laborious task. But not anymore, after the advent of HTML editors. HTML stands for HyperTextMarkup Language and is used for tagging text files in order to affect hyperlinks, fonts, graphics, and colors on webpages.
But the HTML editor for Mac to create and edit HTML files are quite expensive and not easily available for general users. So, we are presenting this article with our goal to find the best WYSIWYG webpage and HTML editor for Mac 2019.
- Part 1: What is HTML Editor for Mac?
- Part 2: What are Key Features of Best HTML Editor for Mac?
- Part 3: Top 6 Best Free HTML Editor for Mac
- Extended Knowledge: How to Recover Lost HTML Files on Mac?
Part 1: How to Recover Deleted Photos from Android Gallery Directly with UltData for Android
Before we get into the best free HTML editor for Mac, we need to understand HTML editors. If we put it simply, it is a tool to create and edit Hyper Text Markup language codes or HTML in short.
HTML editors are the heart and soul of web development. This tool lets you edit the source codes directly, and Mac comes with a few similar built-in tools.
Now, you may like to type all the codes by yourself, but a professional creator looks for productivity. It is true that in the old days there were no other options available, but now the professional website developers depend on the HTML editors to create and even maintain the created websites. So, using a free HTML editor like Dreamweaver for Mac has become standard practice, these days.
Part 2: What are Key Features of Best HTML Editor for Mac?
It is natural to guess that if you are building a website, then it will be used for public ingesting and for that aesthetics are very important. So, it will be better if you don’t leave the job to a basic HTML editor for Mac.
You need to look for a free HTML editor for Mac that comes with a few specific features. But before we talk about the necessary features, let’s make one thing clear; there are 2 types of HTML editors available. The first one is called Textual Editor, and the second one is called WYSIWYG Editor. Now, the Textual Editor will show you the codes just as you have typed it. Basically, the process of locating the errors and fixing them has to be done manually. So, you won’t be able to use this editor if you are not a hard-core programmer.
Now, the WYSIWYG HTML editor for Mac is different. WYSIWYG stands for; What You See is What You Get. This editor is easy to use with its drag and drop capability. So, our recommended type of HTML editor is WYSIWYG. Now, look at the necessary features of the required HTML editors.
- Simple and WYSIWYG
- Real-time Preview
- Online Code Edit
- Spell Checking
So, if you are able to get an HTML editor with listed features, won’t have to worry about creating the perfect website. The workload will get easier and error-free of course.
Part 3: Top 6 Best Free HTML Editor for Mac
So, what are some free HTML editor for Mac? Well, there are a few HTML editors that we consider as the best choice for Mac. We have listed our top 6 choices below, but it is completely up to you to choose, which text editor to use on Mac for HTML.
Now, let’s take a look:
- Top 1. Aptana Studio 3: Customizability
- Top 2. NetBeans: Support You to Build Various Web Applications
- Top 3. BlueFish: Designed for Pro developers and Programmers
- Top 4. Atom: Smart Autocomplete
- Top 5. Brackets: Extract Feature
- Top 6: Amaya: Basic HTML Editor for Mac
Top 1. Aptana Studio 3: Customizability
Aptana Studio 3 is one of the best open-source HTML text editor for Mac. The program is based on Eclipse. The program is dependent on Git, Oracle, and other 3rd party products but the program is able to effectively edit HTML files, display matching tags and geographical contents with the support from web browsers.

So, Aptana Studio 3 is one of the best HTML text editor for Mac, sitting at the top of our list. Creating a webpage will become very easy with this editor. And if you were asking; how to add HTML for script editor Mac? Well, it will become the simplest task using Aptana Studio 3.
Pros:
- This is an integrated debugger
- Code tracking will help free error-free coding
Cons:
- Not good with debugging PHP and JavaScript
Top 2. NetBeans: Support You to Build Various Web Applications
NetBeans is also an open-source, Coda HTML editor for Mac. It is used for developing software applications that are capable of editing texts in HTML, PHP, C++ and more. The user interface is very intuitive, and it comes with a customizable key binding.

Source code management and Git support are also available. So, answer to; how to make text editor for Mac HTML popup could be NetBeans, as it is a fabulous editor.
Pros:
- Completes codes automatically
- Equipped with numerous integrated development modules
- Swing GUI design
Cons:
- The loading time is too long
- Very advanced tool and complicated as well
- It consumes heavy memory
Top 3. BlueFish: Designed for Pro developers and Programmers
If you are looking for a great editor HTML for Mac with advanced features, then BlueFish will be very helpful. The app comes with a Graphic User interface, and it works fast, really fast.

There is an auto-recovery feature that is very helpful in the time sudden crash or shutdown. So, if you were asking for, how to make text editor for MacHTML shortcuts then BlueFish will be very helpful.
Pros:
- Open source editor
- Multiplatform editor
- Equipped with tools for various programming
- Supports HTML 5 templates
Cons:
- DOCTYPE limitation
- Very advanced tool and complicated as well
- Support for non-web programming and markup languages are too low
Top 4. Atom: Smart Autocomplete
The 4th one on the list is Atom, a free HTMLWYSIWYG editor for Mac used for editing sources and texts also. It has integrated Git control that supports plug-ins and various programming languages like CSS, HTML, Ruby, JavaScript, Python, C++ and more.

The Atom can be customized as per your taste which makes it suitable for a wide range of users. So, if you were asking, how to add comments on Mac HTML test editor for dummies; then Atom will be a good choice
Pros:
- An open-source program
- There are various plug-ins designed with node.js
- It comes with Github support
- The UI is great
Cons:
- It consumes heavy memory
- Very advanced tool and complicated as well
- If there are too many files, then the editor will be very slow
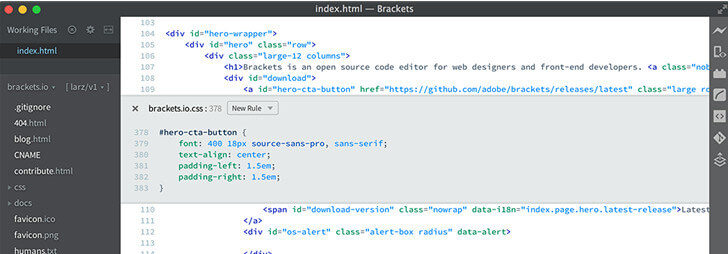
Top 5. Brackets: Extract Feature
Another free HTMLWYSIWYG editor for Mac is Brackets. The app is capable of editing tools using pre-processors.

The program is equipped with functions like the Live preview and inline editors. The program makes coding easier and faster. So, if you were asking; how do I get to HTML editor for Mac mail to create signature? Then, Brackets is one of the suitable options
Pros:
- Open source editor
- Equipped with CSS, HTML and JavaScript
Cons:
- No functions are available for server-side coding languages
- No filters are available for extension registry
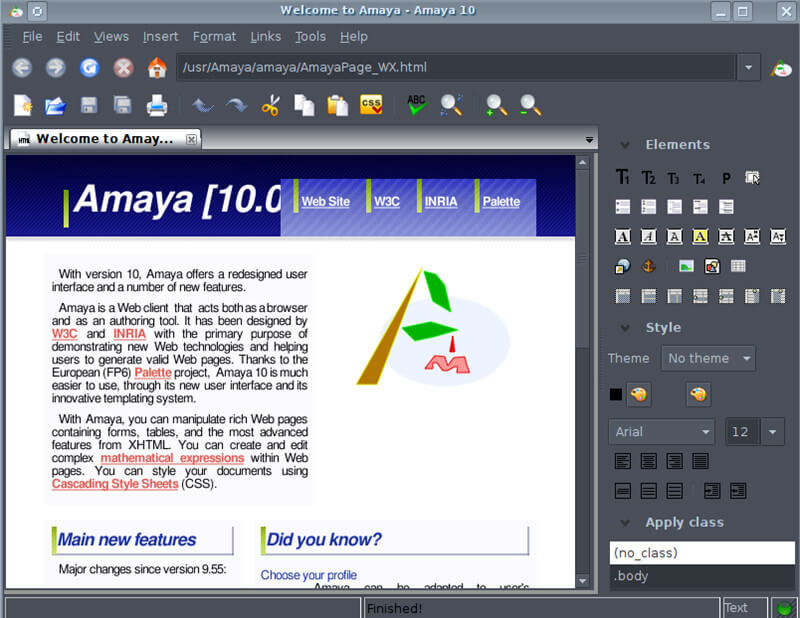
Top 6. Amaya: Basic HTML Editor for Mac
Amaya is an easy HTML editor for Mac. It is a WYSIWYG editor that was adopted by World Wide Web Consortium or W3C. It is a simple but powerful editor with an infinite number of designs

You will be able to insert colors, objects, create fonts or basically do anything with texts. So, stop asking; how to use Onenote for Mac as a plain basic HTML text editor? Instead, use Amaya.
Pros:
- Open source program
- The UI is WYSIWYG and attractive
- Supports all W3C standards
Cons:
- Unstable app
- Lacks advanced editing features
Extended Knowledge: How to Recover Lost HTML Files on Mac?
Now, if you have lost any HTML files from your Mac, you are required to recover them immediately. Naturally, the procedure seems impossible but not with a professional data recovery software designed for Mac. The one such program we are recommending is called 4DDiG for Mac Data Recovery.
As the name suggests, the program is designed only for Mac, and it is also designed to make successful data recovery and make the labor of data recovery easier on the users. So, without further ado, let’s look at the operating procedure:
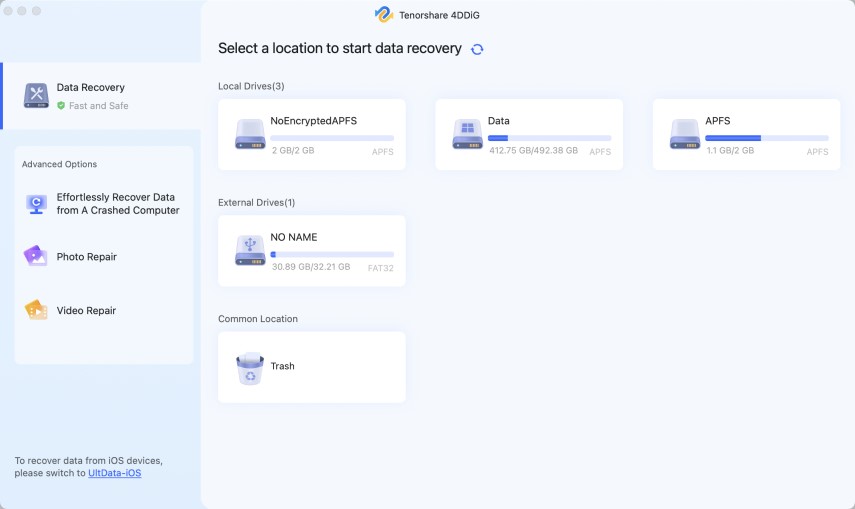
Step 1Download and install UltData for Mac and launch it. Click ‘Scan’, and the program will start looking for the files.

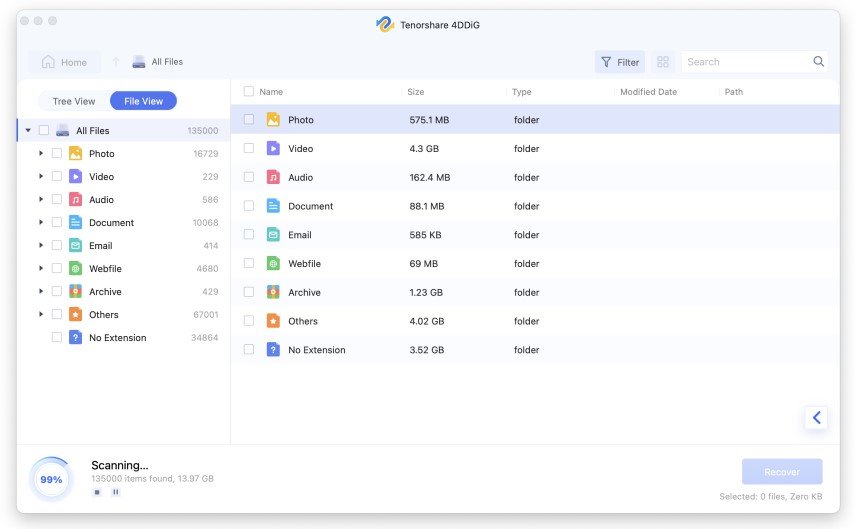
Step 2The scan will take a while, but after the scan, the results will be visible on the screen. You can click on individual files for more details

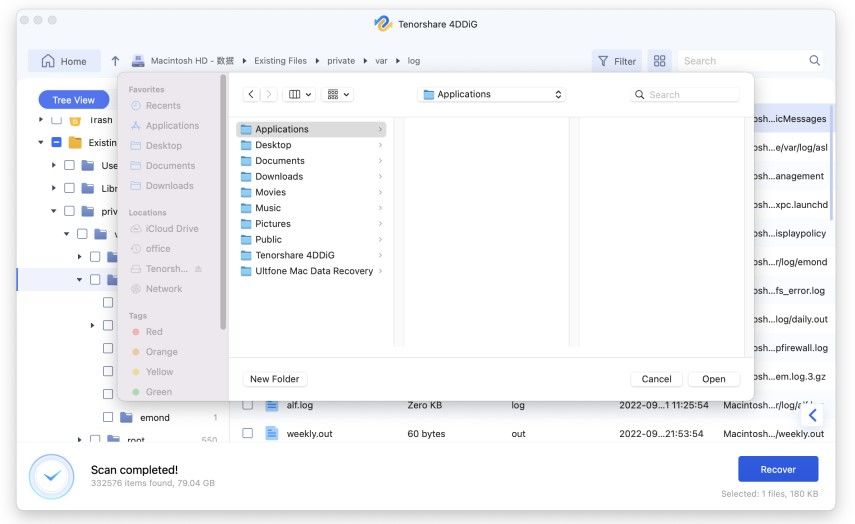
Step 3Now, select the lost HTML files from the preview and click on the ‘Recover’ button.

The deleted HTML files will be recovered immediately.
Conclusion
So, what is the best html editor for Mac? Well, it is up to you to decide. We have provided the list of top 6 HTML editors for Mac and discussed them in detail. You can also use 4DDiG for Mac Data Recovery to restore any lost or deleted HTML files back on your Mac, effectively.
Speak Your Mind
Leave a Comment
Create your review for Tenorshare articles